釣果情報を外部のサイトに埋め込むことができる機能を作ってみました。
動作条件
この埋め込み機能を利用するためには最低限HTMLのiframeタグが使用できる環境である必要があります。

: インラインフレーム要素 - HTML | MDN
は HTML の要素で、入れ子になった閲覧コンテキストを表現し、現在の HTML ページに他のページを埋め込むことができます。
ブログサービスによってはiframeタグが使用できなかったり、使える場所が制限されていたり、YouTubeなど一部のサービスに対してのみ許可されている場合もあるようなのでご確認ください。例えばアメブロでは使用できないようです。
コードの取得
- https://plus.uosoku.com/にアクセス
- 何かキーワードを入れて検索する
- 画面下部の「××の釣果情報を埋め込む」をクリック
- 表示されたコードをコピー

ただし埋め込みコードが出現するには、ある程度検索結果のボリュームがある、釣り場が指定されている場合は都道府県も指定さている必要があるなどの条件があります。
高さを調整
高さや幅を固定したい場合は、iframeタグ内のstyle=”~~~~~~~”の部分をstyle=”width:○○px; height:××px;”などと書き換え、<script>以下の記述を削除して下さい。
JavaScriptは高さを自動で調整するために使用していますが環境によっては上手く動作しない可能性があります。その場合は手動で高さを固定して下さい。
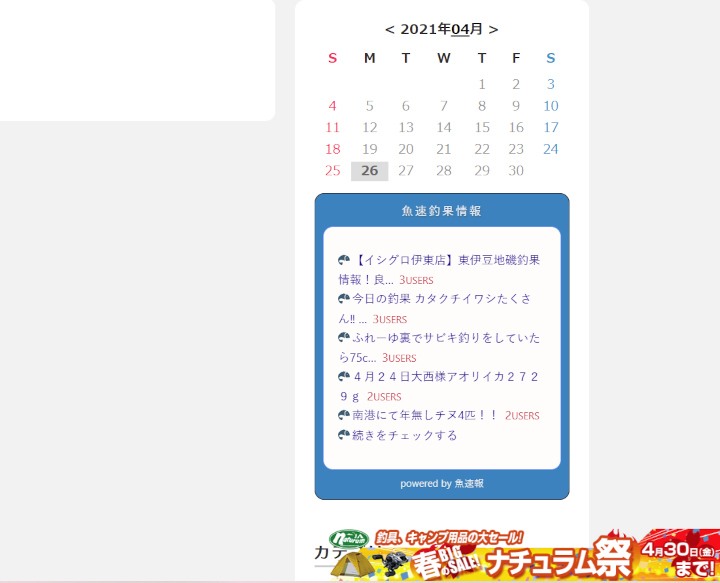
外観
こんな感じになります。
おすすめは都道府県別の新着情報か今日の注目情報です。
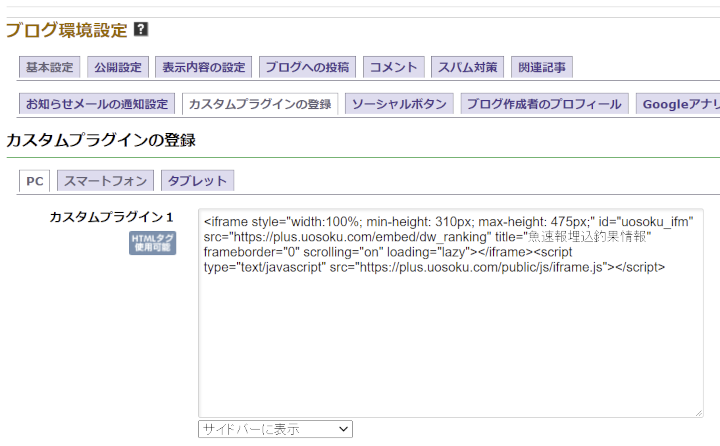
ナチュログに埋め込む
ブログ環境設定→カスタムプラグインの登録


はてなブログに埋め込む
デザイン設定ページ→カスタマイズ→サイドバー→HTML
フッタにも同様の方法で設置することができます。

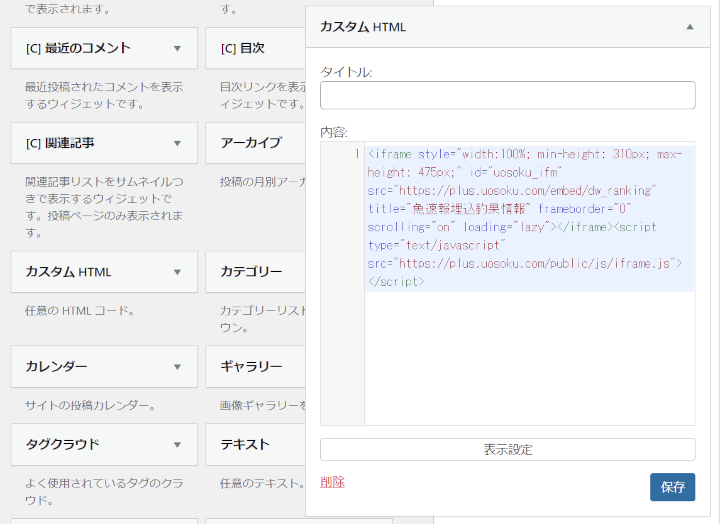
WordPressに埋め込む
外観→ウィジェット→カスタムHTMLにコードを記述 すればサイドバー、フッターなどに設置することができます。